Tweet
サイトの表示速度を測定する
Google Chrome を使えばらくちん。
- 測定したいページを開いておく
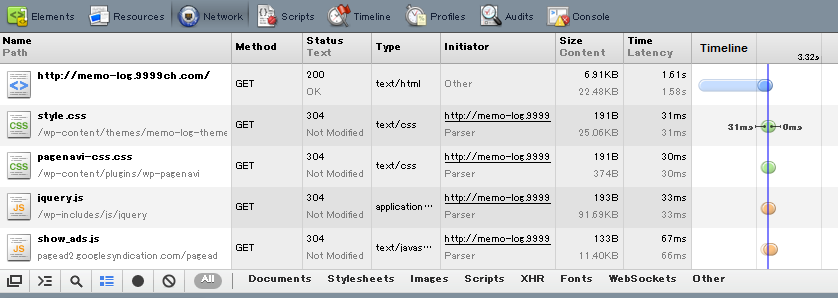
- Chromeのツールからデベロッパーツール( Ctrl + Shift + I ) を開いて、"NetWork"タブを選択する
- Ctrl + Shift + R ( Shift + F5 ) で更新
すると表示までにかかった時間をグラフィカルに表示してくれる!便利!
↓のキャプチャみたいに304 Not Modifiedってなってると失敗。キャッシュが効いちゃってます。。

関連記事
- Google chrome のブックマークが壊れて先祖返りした
- 各ブラウザ共通で使える便利なショートカットキー一覧
- ScanSnapのショートカットキー(Ctrl + Shift + Space) を無効化する
- VS Codeの配色テーマをワークスペースごとに変える方法
- Evernote windows で起動しても真っ白で何も出ない時