Tweet
VS Codeの配色テーマをワークスペースごとに変える方法
-
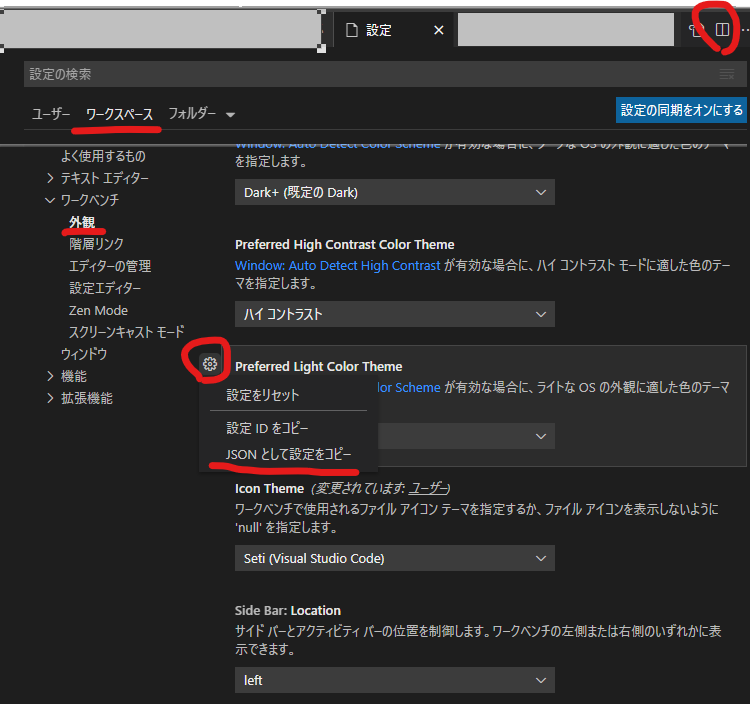
Ctrl + SHift + P でUI設定を開く > ワークスペースタブ > ワークベンチ > 外観 を選択
-
テーマの項目の左の小さい歯車アイコンを右クリックして JSONとして設定をコピー
-
右上の四角いアイコンでワークスペース設定のjsonを開く
-
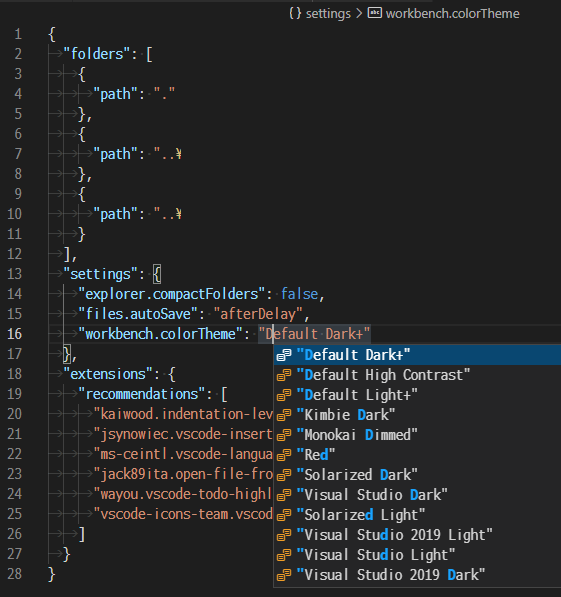
json の settings の中にペーストすると "workbench.colorTheme": "Default Dark+" のように追加されて有効化される。
テーマ名で Ctrl + Space 押せば候補が出る
"settings": {
"explorer.compactFolders": false,
"files.autoSave": "afterDelay",
"workbench.colorTheme": "Default Dark+"
},


関連記事
- ScanSnapのショートカットキー(Ctrl + Shift + Space) を無効化する
- 各ブラウザ共通で使える便利なショートカットキー一覧
- サイトの表示速度を測定する
- Evernote windows で起動しても真っ白で何も出ない時
- Google chrome のブックマークが壊れて先祖返りした